போட்டோஷாப்பில் உங்களுக்கு பிடித்தமான படங்களை எழுத்துக்களுக்கு பின்னணியில் கொண்டுவந்து அசத்தலாம்.



மிக எளிது…
வாழ்த்து அட்டைகளாக…
நண்பர்களை மகிழ்விக்க..
நமது பிளாக்குகளுக்கு தலைப்பாக…
உங்கள் விருப்பப்படி…
சரி. செயல்முறைக்கு வருவோம்…
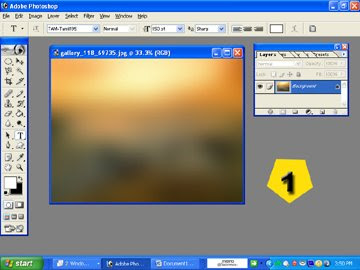
படம்.1.
முதலில் போட்டோஷாப்பில் விருப்பமான படத்தை திறந்து கொள்ளுங்கள்.
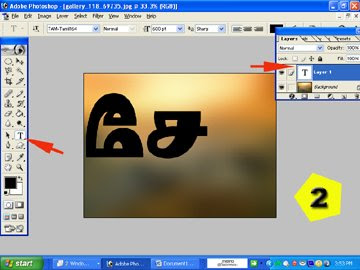
படம்.2.
“T’ என்ற எழுத்தை தட்டி தேவையான வார்த்தையை தட்டச்சு செய்யுங்கள். தமிழாக இருந்தால் எம்எஸ் வர்டில் சொற்களை தடச்சு செய்து காப்பி மற்றும் பேஸ்டு முறையில் செயல்படுங்கள். முக்கியமாக டூல்பாரில் T தேர்வாகியிருப்பதை உறுதி செய்யவும்.
நான் “சே” என்று எழுத்தை தட்டியுள்ளேன்.
ஆம் சேகுவேரா எழுச்சியின் வடிவம். எனக்கு பிடித்தமான வரலாற்று நாயகன். தட்டச்சு செய்தவுடன்“T’ என்ற லேயர் தோன்றியுள்ளதை பாருங்கள்.
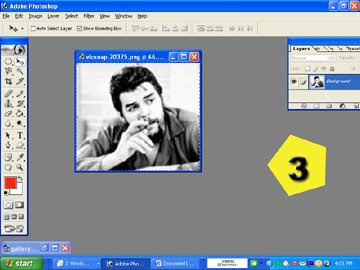
படம் .3.
இப்போது பின்னணியில் வரவேண்டிய சே படத்தை திறந்துள்ளேன்.
அதை வழக்கம் போல
Clt+A கொடுத்து அனைத்தையும் தேர்வு செய்யுங்கள்.
Clt+C கொடுத்து அனைத்தையும் நகல் எடுங்கள்.
நாம் ஒட்ட தயாராகிவிட்டோம்.
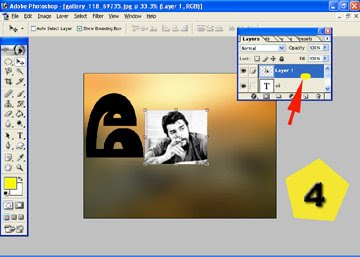
படம்.4.
மினிமஸ் செய்த, தட்டச்சு செய்த படத்தை முன்னணியில் கொண்டுவாருங்கள்.
“T’ என்ற லேயருக்கு மேலே சேவின் படத்தை (paste)ஒட்டுங்கள்.
படம் எழுத்துக்கு மேலே ஒட்டியுள்ளது.
நீலம் நிறம் உல்ல லேயருகும் “T’ என்ற லேயருக்கு இடையில் உள்ள கோட்டில் கர்சரை கொண்டு சென்றால் குறிமுள் தோற்றம் தெரியும். இப்போது Alt கீயை அழுத்த வட்ட வடிவம் தேன்றும். ஒரே ஒரு கிளிக் படம் பின்னணியில் வந்துள்ளதை காணலாம்.
படம்.5.
தேவையான இடத்தில் படத்தை வைத்து…
லேயருக்கு சென்று..
Layer styl ---- Drop shadow ----Bevel & Embos தேர்வு செய்யுங்கள்…
அழகியல் உங்களின் கற்பனையின் எல்லையே…
முடிந்தத்தும் JPG வடிவத்தில் சேமியுங்கள்.
மற்ற படங்கள் மாதிரிக்காக காட்டப்பட்டுள்ளது…






கருத்துகள் இல்லை:
கருத்துரையிடுக